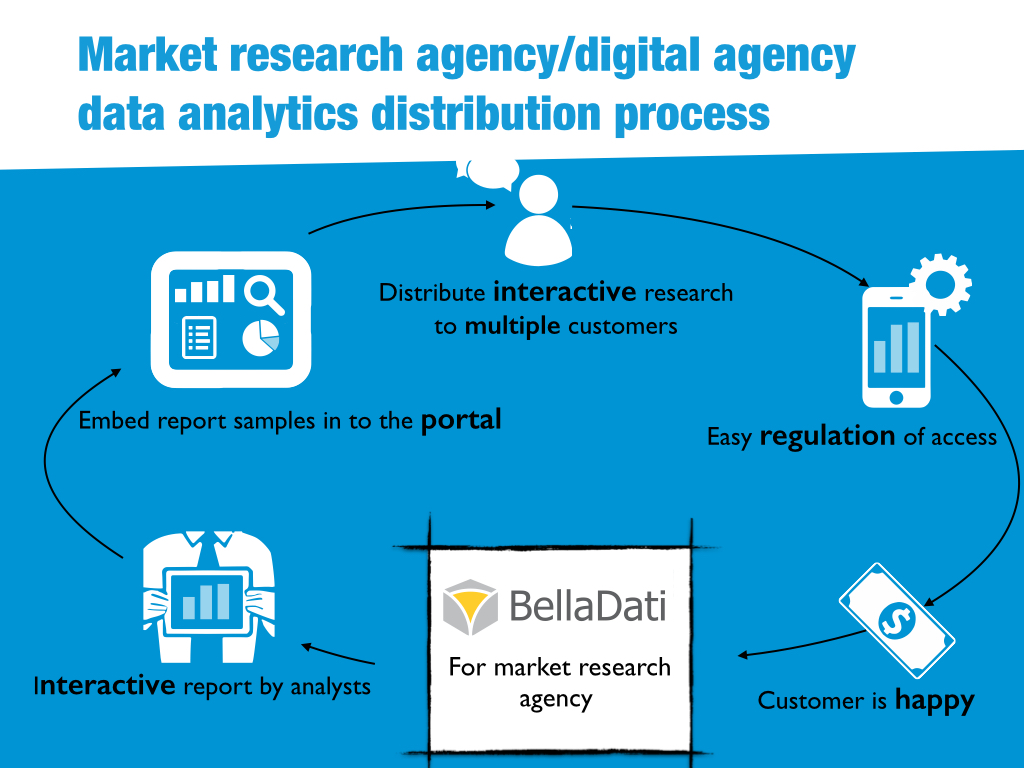
Data Analytics White Labelling Tutorial for Digital Agencies
We salute you digital and market research agency warriors! Crafting custom pixle-perfect reporting for your customers is not always an easy task. I hope, that this tutorial focused mainly on creating pixel perfect custom reports, color schemes, custom log-ins that match yours customer visual identity comes handy.


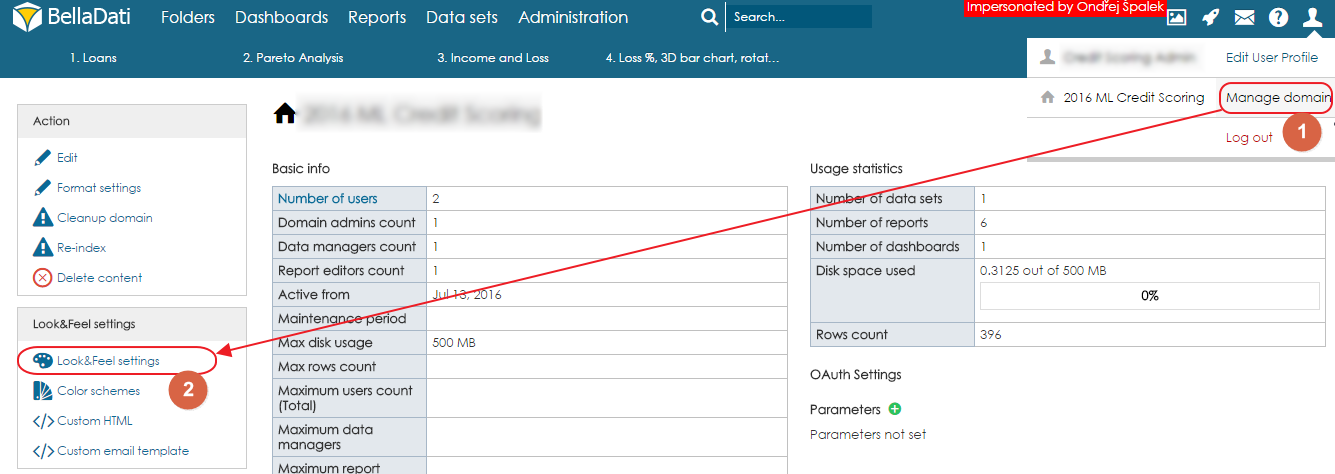
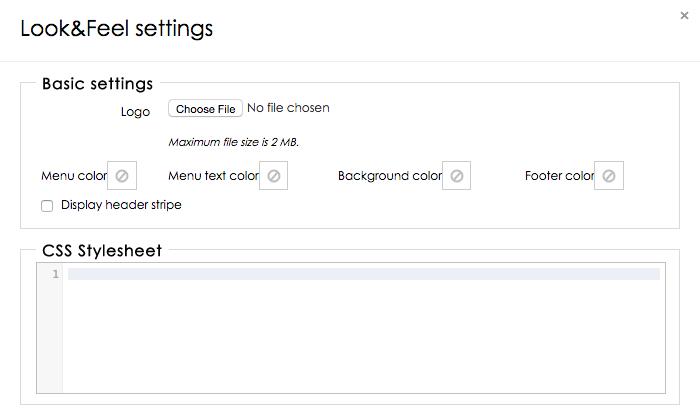
To start right away, you just need to go to BelllaDati top right menu and select “Manage domain” then you can find in sidebar “Look&Feel settings” and you can apply your very own CSS stylesheet.

CSS based GUI customizations
Here are the main css elements you can select and customize:
- Navigation topbar: .topbar
- Topbar menu items + Icons: .topbar ul li a
- Search input: .topbar form input
- Seach icon: #quickSearchForm .icon-search:before
- Body: body.desktop
- Dashlets title header: .dashletHeader
- Other links: a
- Bottom menu: #bottomMenu
- Bottom menu links: #bottomMenu a
- Bottom menu copyright: #bottomMenu .copyright
See the detailed whitelabeling manual here.

Custom login page
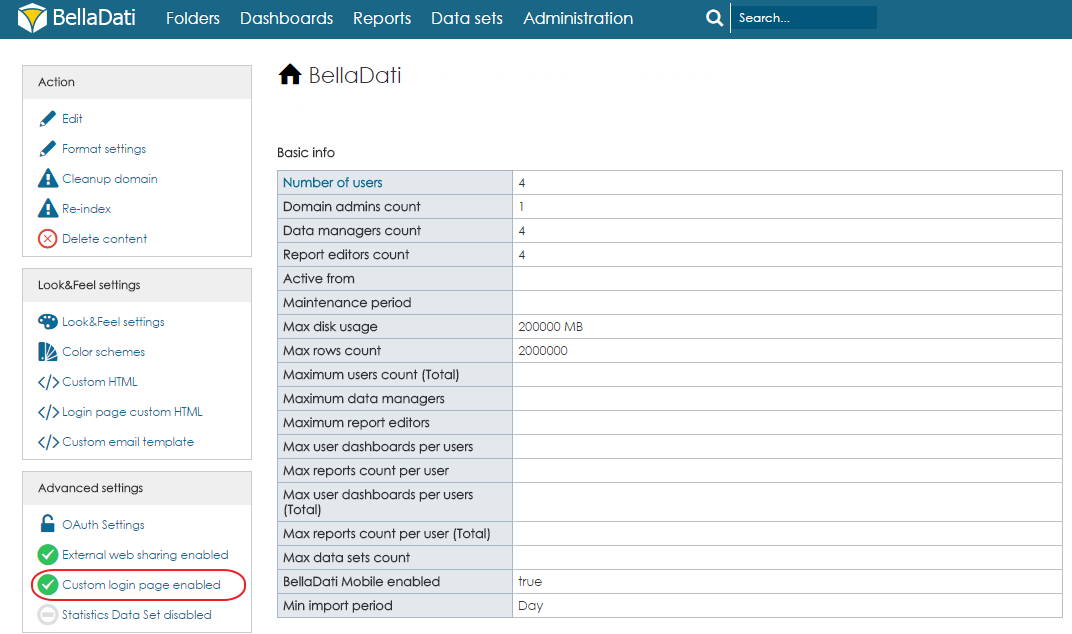
Cool part is. That each customer of your can have log-in branded with their unique visual style .You can also set the custom login page for you domain and change it as you need using CSS stylesheet. Let’s enable custom login page in domain settings.


- body background : body
- body text: body p
- form background: #cl_loginForm
- form buttons: #cl_submit input, #cl_submitHelp
- form text input: #cl_loginForm input
- title/domain name: #cl_title
- links: #cl_loginHelp a
- help login input: #pwdHelpLogin
Apart from these you can change almost any other element as you like using the Firefox or Chrome built-in inspector to find the correct class and selector in order to style it.That way you can completely control the visual experience your customers will have.
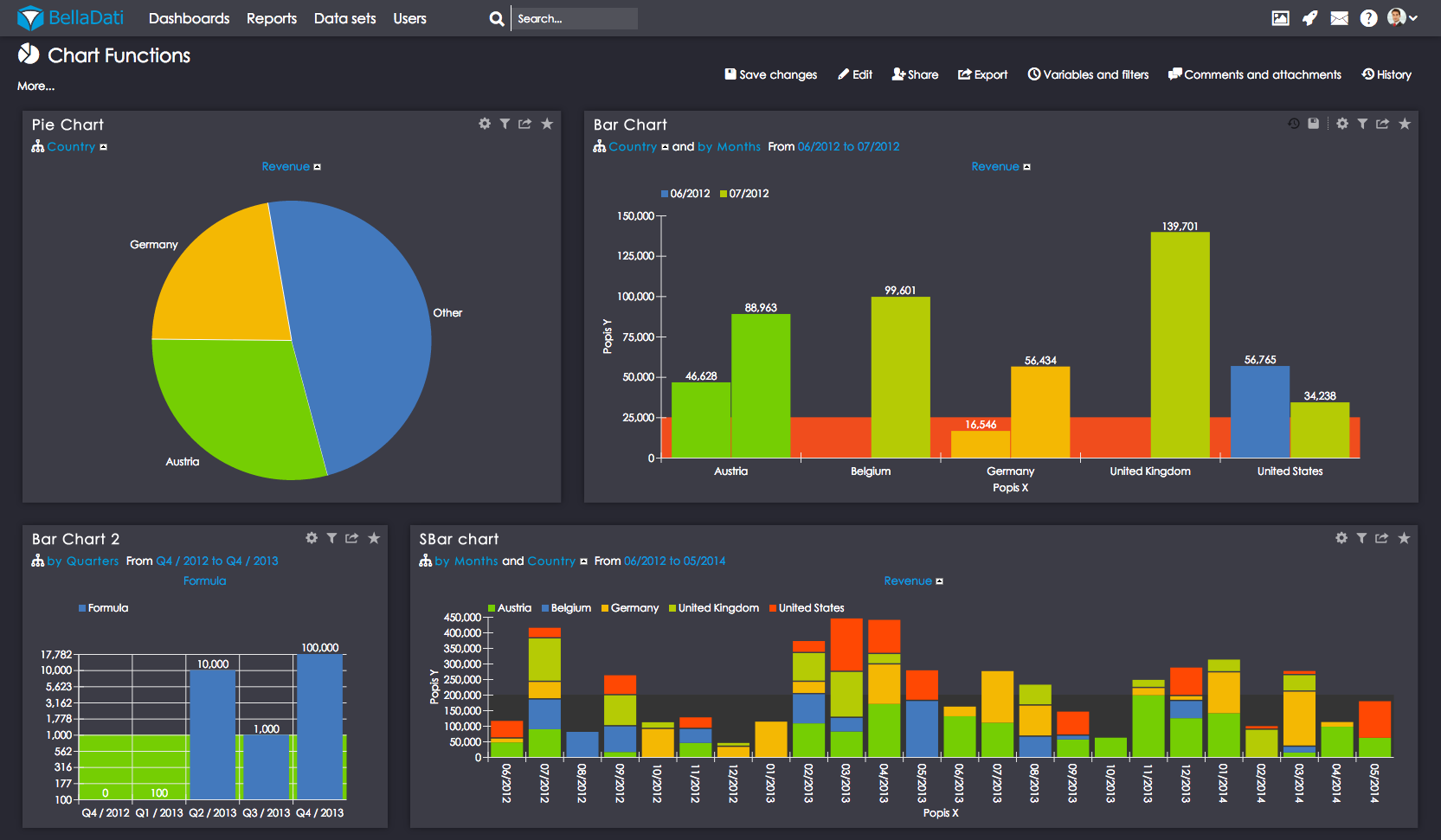
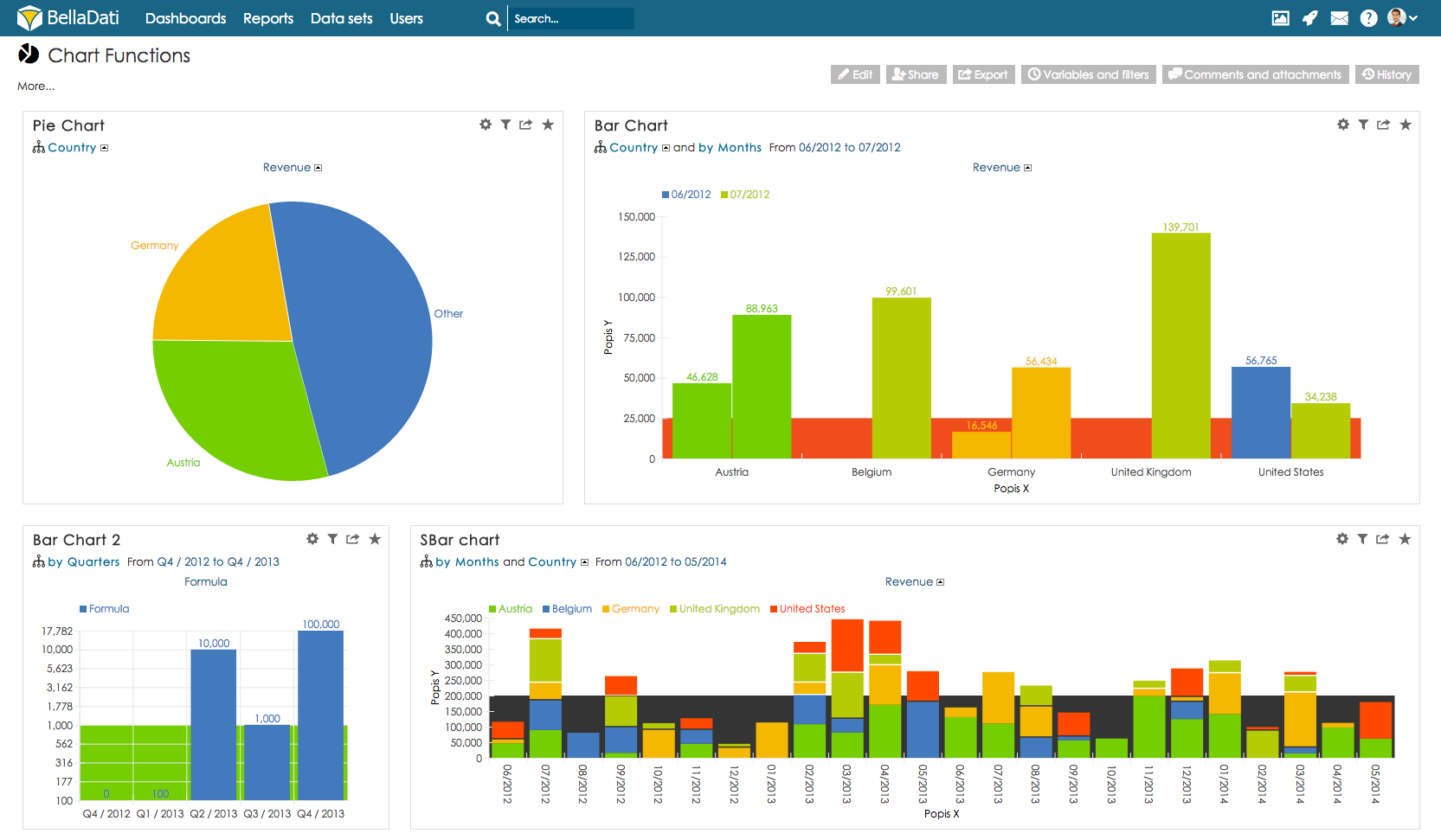
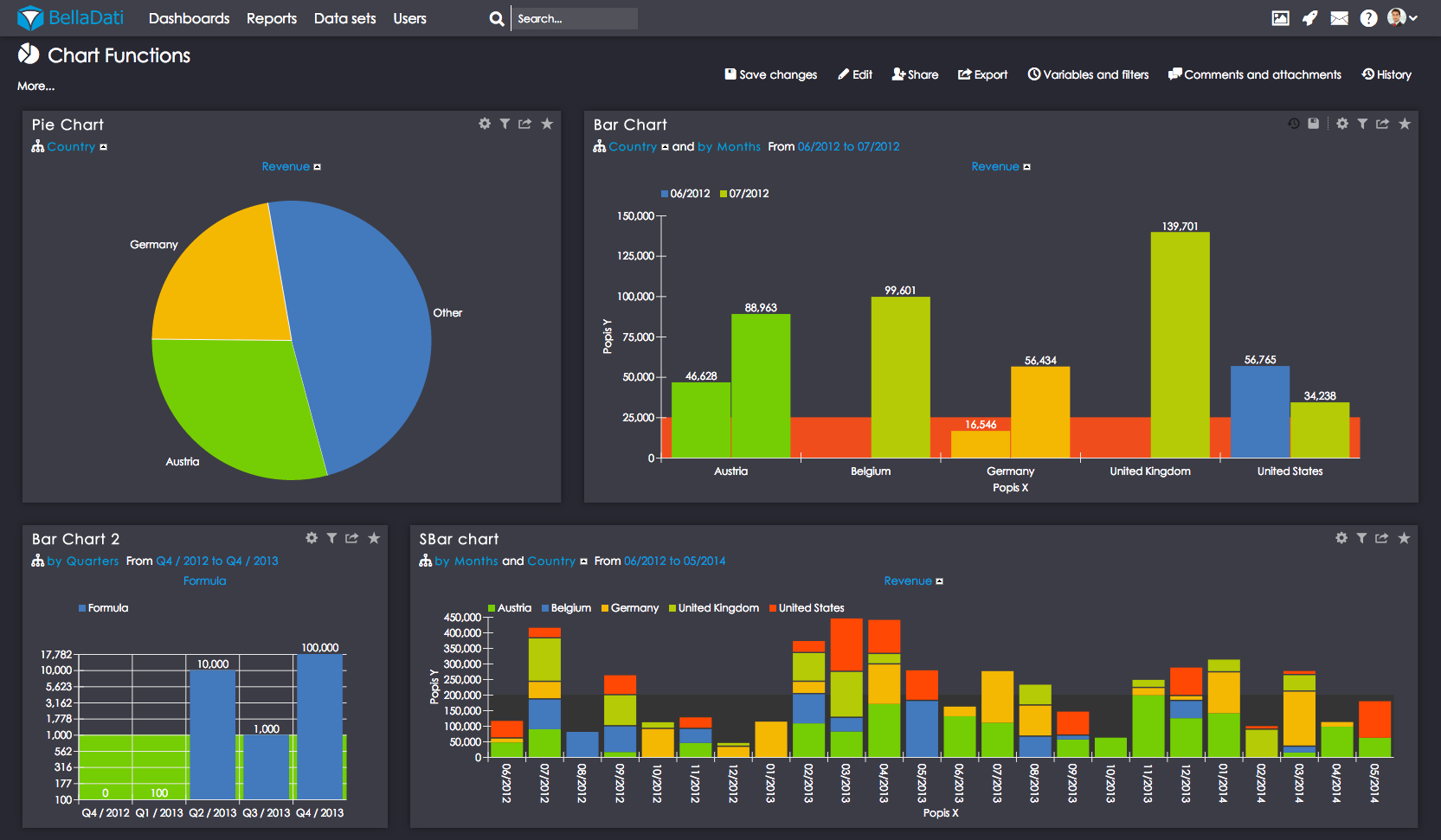
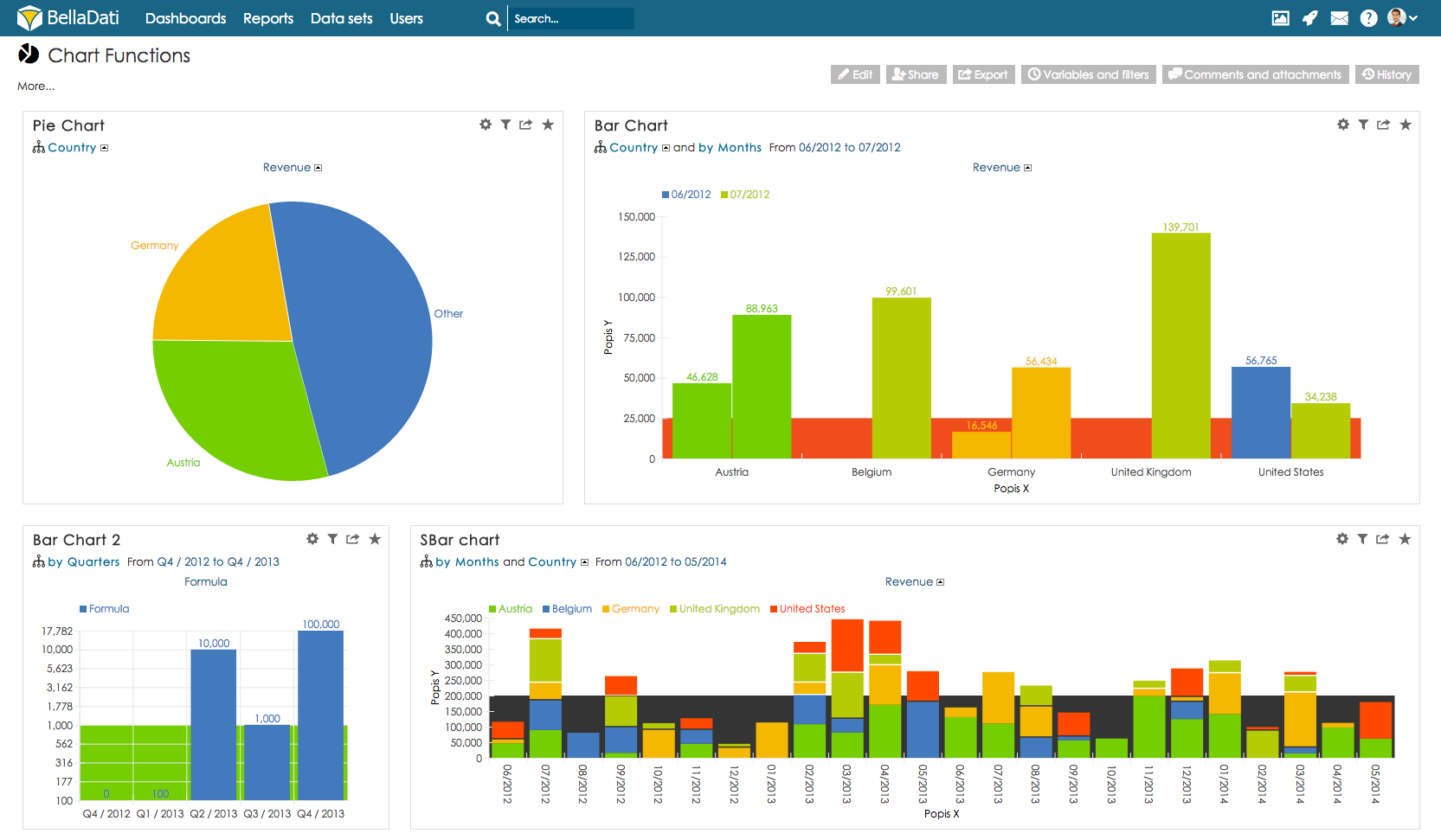
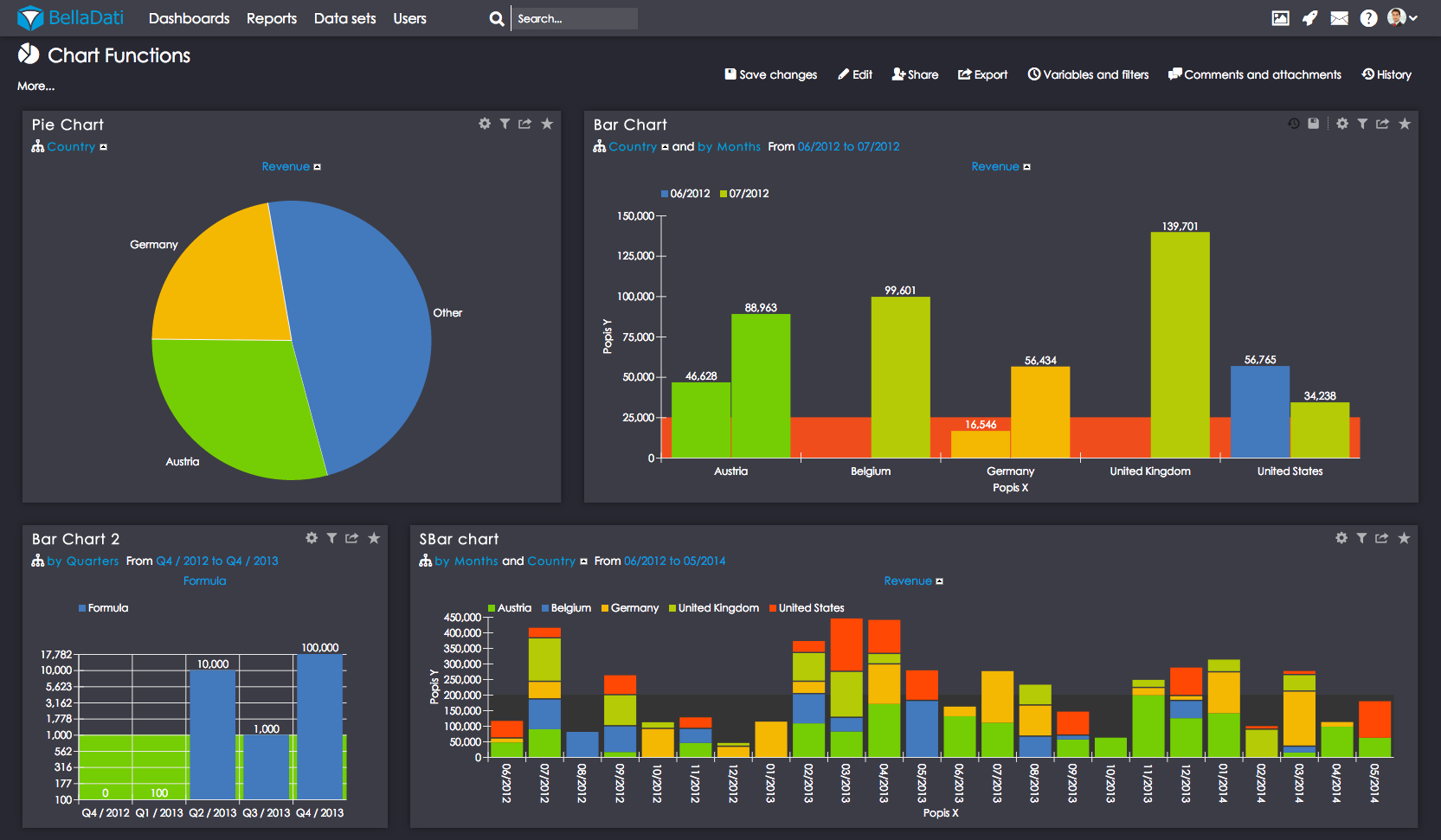
Re-branding application interface
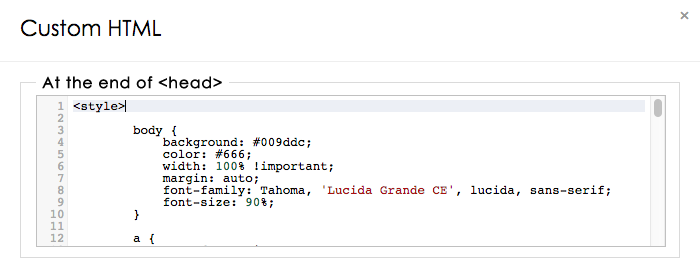
Whole application can be customized by using CSS styles or built-in design features. First option can be found here. Second option will be discussed in other agency focused tutorials.
Before

After

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 |
body { background: rgb(40, 40, 50); color: white; } body.desktop { background: rgb(40, 40, 50); color: white; } a { color: #009ddc; } table.list, table.t-data-grid { box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.40); border: none; } table.list td, table.t-data-grid tr td { border: none; border-top: none; border-bottom: none; } table.t-data-grid thead tr th, table.t-data-grid tr th { background: #009DDC; border: none; } .entityList { border-bottom: none; box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.40); } .entityList td { border: none; } .evenRow, .evenRow td { background: none; } .oddRow, .oddRow td { background: rgba(67, 68, 77, 0.9); } td.kaelyn_mapTable_data { color: white !important; } form h3, form h4 { color: white; } select { background: white; } svg { background-color: transparent !important; } text { fill: white !important; } i { color: white !important; } #contentColumn h2 [class^="icon-"]:before, h2 [class*=" icon-"]:before, #content h2 [class^="icon-"]:before, h2 [class*=" icon-"]:before { color: white !important; } #contentColumn h3 { color: white !important; } .topbar { background: rgba(67, 68, 77, 0.9); box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.40); } .top_header_no_topbar h2 { color: white !important; } .editViewMenu a, .viewMenu a { color: white; } #setupDesktopPanel .btn { background-color: transparent !important; } #reportPanelActions .btn { background-color: transparent !important; } .sidebarBlock { border: 1px solid #009ddc; color: white; } .sidebarBlock h3 { background: #009ddc; } .t-bdlayout-space { box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.40); border: transparent; } .viewContentInnerLayout { background: rgb(60, 60, 70) !important; color: white; } .dashletViewContentInnerLayout { background: rgb(60, 60, 70) !important; color: white; } #quickSearchFilter { background: rgba(255, 255, 255, 0.1); } #searchResultsZone .icon-import-data:before, .icon-dataset:before, .icon-datasource:before, .icon-link:before, .icon-edit-dataset:before, .icon-chart-pie:before, .icon-filter-add:before, .icon-filter-remove:before, .icon-content-layout:before { color: #009ddc; } #content table.details th { font-weight: bold; background: rgba(67, 68, 77, 0.9); border: 1px solid #a7b7c7; } #content .dashletNotificatonEntry { color: white !important; } #howToBeginTableContent { background: rgb(40, 40, 50) !important; } #howToBeginTable th.sel { background: rgb(40, 40, 50)!important; } #howToBeginTable th:hover { background: rgb(40, 40, 50)!important; } #howToBeginTable #howToBeginTableContent li a { color: #009ddc !important; } #bottomMenu { background: rgba(67, 68, 77, 0.9); } |
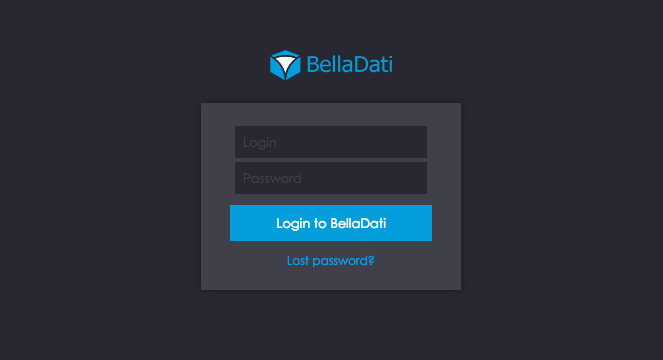
Rebranding log-in page
Well. I like dark. Simple blue. But you can create really anything like RedBull extreme sports theme. Each customer can have own customized log-in to reports.

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 |
body { background: rgb(40, 40, 50); color: #666; width: 100% !important; margin: auto; font-family: Century Gothic, Tahoma, "Lucida Grande CE", lucida, sans-serif; font-size: 90%; } a { text-decoration: none; color: #009ddc; } a:hover { color: #009ddc; } li { color: red; } #loginInputFrame table input { margin-left: 6px; } #loginInputFrame th { display: none; } #cl_title span { display: none; } #cl_title { text-align: center; margin-top: 50px; } #cl_loginForm { margin: auto auto; background: rgba(67, 68, 77, 0.9) !important; border: none !important; width: 240px; padding: 10px; box-shadow: 0px 0px 10px 0px rgba(0, 0, 0, 0.4); } #cl_loginForm input { font-weight: 100; font-size: 13px; background: rgb(40, 40, 50); border: 1px solid rgb(40, 40, 50); padding: 7px; color: #009ddc; } #cl_submit { text-align: center; margin: 0; } #cl_submit input { margin-top: 8px; font-family: Century Gothic, Tahoma, "Lucida Grande CE", lucida, sans-serif; } #cl_loginHelp { font-size: 12px; text-align: center; } #cl_submitHelp { text-align: center; margin: 0; padding-bottom: 10px; } #cl_submitHelp input { background: #009ddc; border: none; padding: 10px; margin: 0; color: white; width: 203px; font-size: 13px; cursor: pointer; } #cl_submitHelp input:hover { background: #027dae; } #cl_submit input { background: #009ddc; border: none; padding: 10px; color: white; width: 202px; cursor: pointer; } #cl_submit input:hover { background: #027dae; } #loginInputFrame table { padding-top: 10px; margin: auto auto; } .t-error { color: #666; padding: 8px; } .t-banner { padding-left: 8px; } #loginHelpForm { padding: 20px; padding-bottom: 0px; padding-top: 10px; } #cl_helpForm { padding-left: 0 !important; margin: auto auto; width: 410px; padding-bottom: 10px; background: white !important; border: none !important; border-top: 20px solid rgb(40, 40, 50) !important; } #cl_helpForm h4 { text-align: center; } .req th { display: none; } .req td input { width: 181px; padding: 8px; margin-top: 0px; background: #fafafa; border: 1px solid #ccc; color: #666; font-size: 13px; } .logoutNote { text-align: center; color: #2ecc71; } *::-webkit-input-placeholder { font-family: Century Gothic, Tahoma, "Lucida Grande CE", lucida, sans-serif; color: rgba(67, 68, 77, 0.9) !important; } *:-moz-placeholder { /* FF 4-18 */ font-family: Century Gothic, Tahoma, "Lucida Grande CE", lucida, sans-serif; color: rgba(67, 68, 77, 0.9) !important; } *::-moz-placeholder { /* FF 19+ */ font-family: Century Gothic, Tahoma, "Lucida Grande CE", lucida, sans-serif; color: rgba(67, 68, 77, 0.9) !important; } *:-ms-input-placeholder { /* IE 10+ */ font-family: Century Gothic, Tahoma, "Lucida Grande CE", lucida, sans-serif; color: rgba(67, 68, 77, 0.9) !important; } |
As you can see it was pretty easy job to rebrand BellaDati into desired look and feel of your agency. Just try it out! There are no boundaries! Next time we will take a look on the other customization options, that does not require you to use CSS.